Canvaでメルぞう用のアイキャッチ画像を簡単に作る方法

こんにちは。メルぞうのみーとです。
今回は、無料のデザインツール『Canva』を使い、メルぞうの掲載依頼用のアイキャッチ画像を簡単に作る方法を解説します。
Canvaは、コチラ。
↓
https://www.canva.com/
最初にサイズを指定
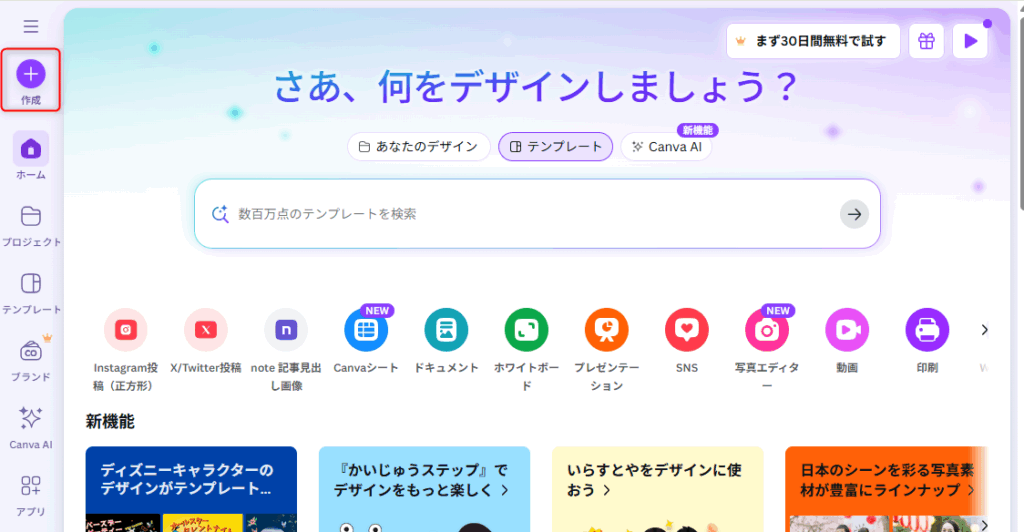
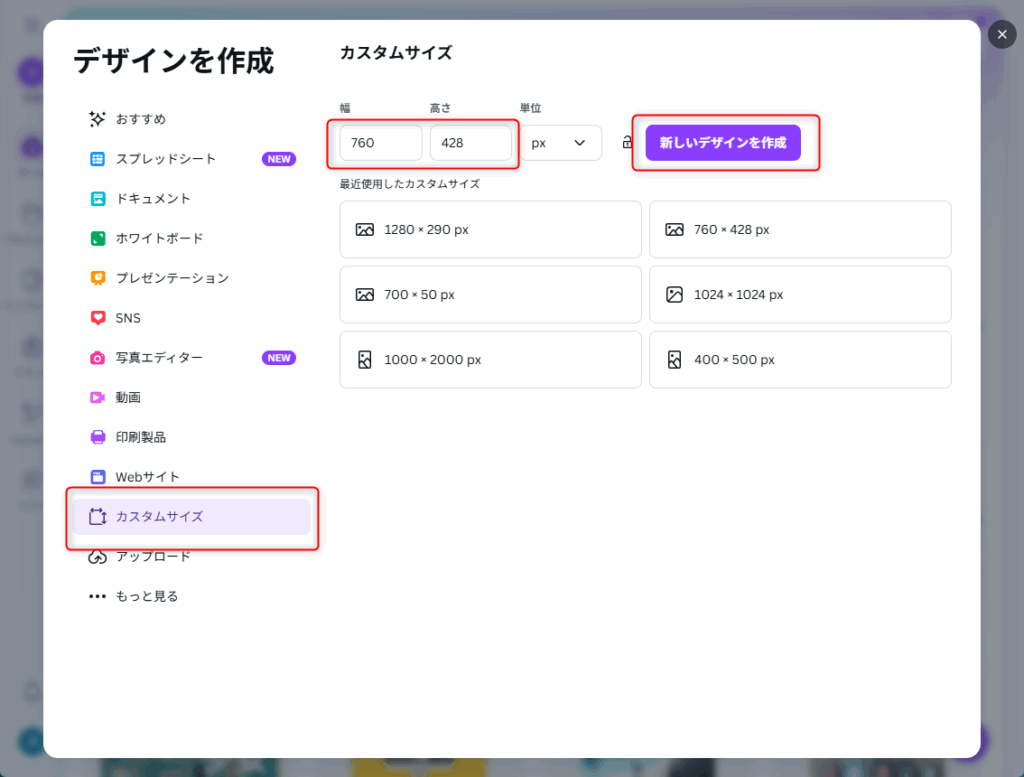
「+作成」をクリック。

「カスタムサイズ」をクリック ⇒ 幅「760」高さ「428」と入力し、「px」を選択 ⇒ 「新しいデザインを作成」をクリック

はい。760×428pxの真っ白なキャンバスができあがりました。

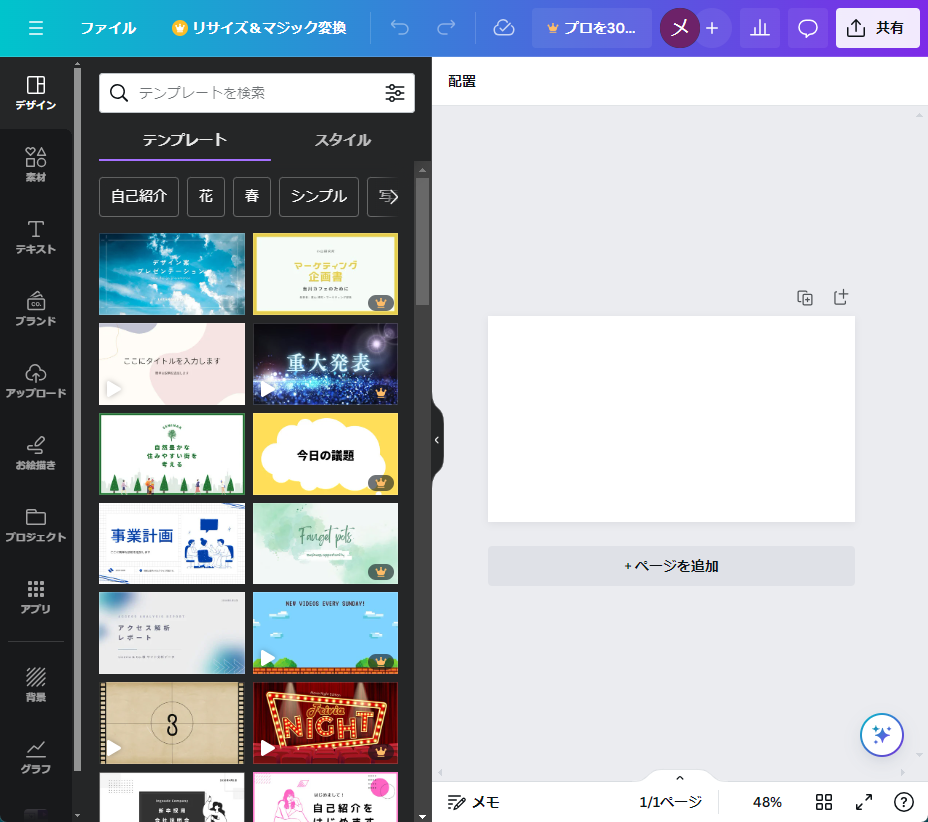
テンプレートを使って画像作成
Canvaではたくさんテンプレートが用意されてます。
テンプレートを使えば、簡単にイイ感じのアイキャッチ画像が作れます。
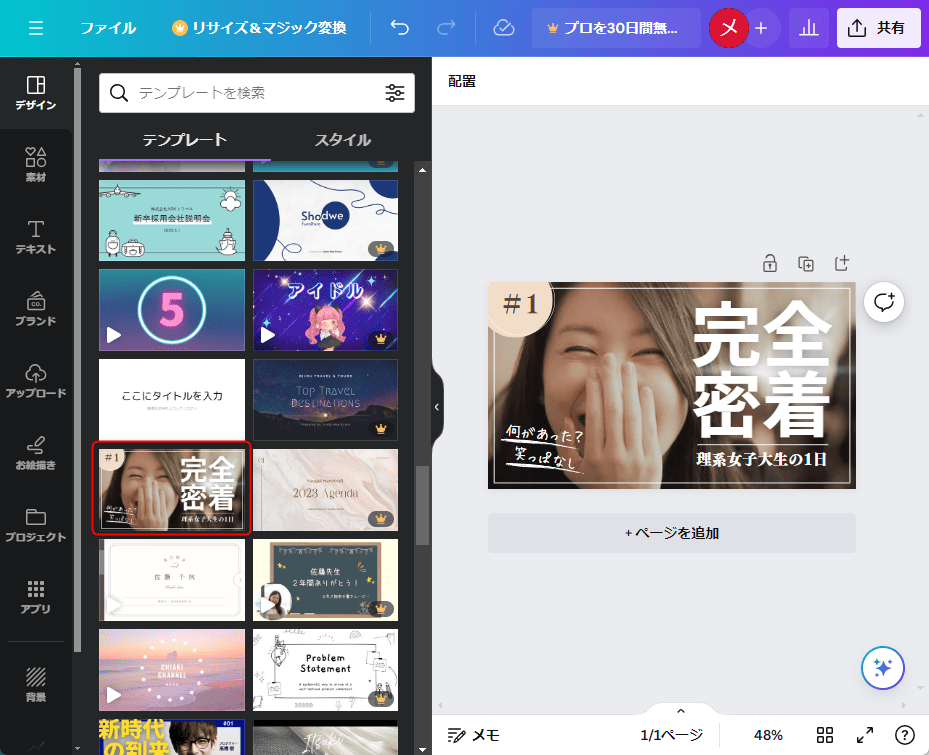
では、気に入ったテンプレートを選択します。(無料で使えるテンプレートと有料のテンプレートがあります。右下に👑がついているのは有料です。)

https://www.canva.com/ja_jp/templates/EAFSlzYW8zc/
今回のようにテンプレートに人物画像が入っている場合は、人物画像を削除して下さい。(基本的にメルぞうでは、人物画像が入った画像は使用できない。)
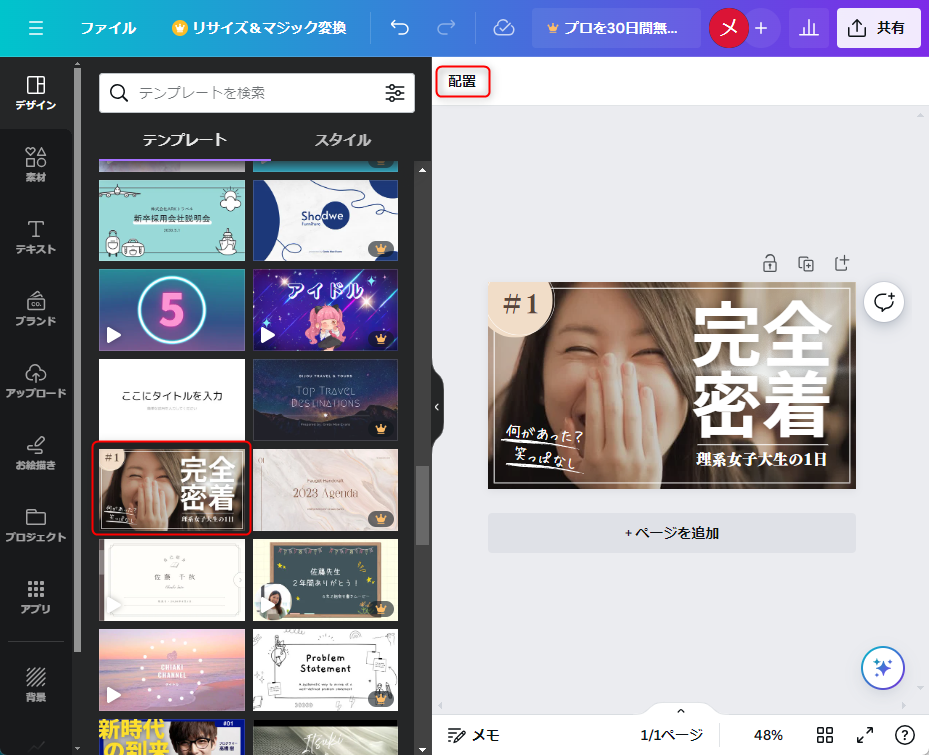
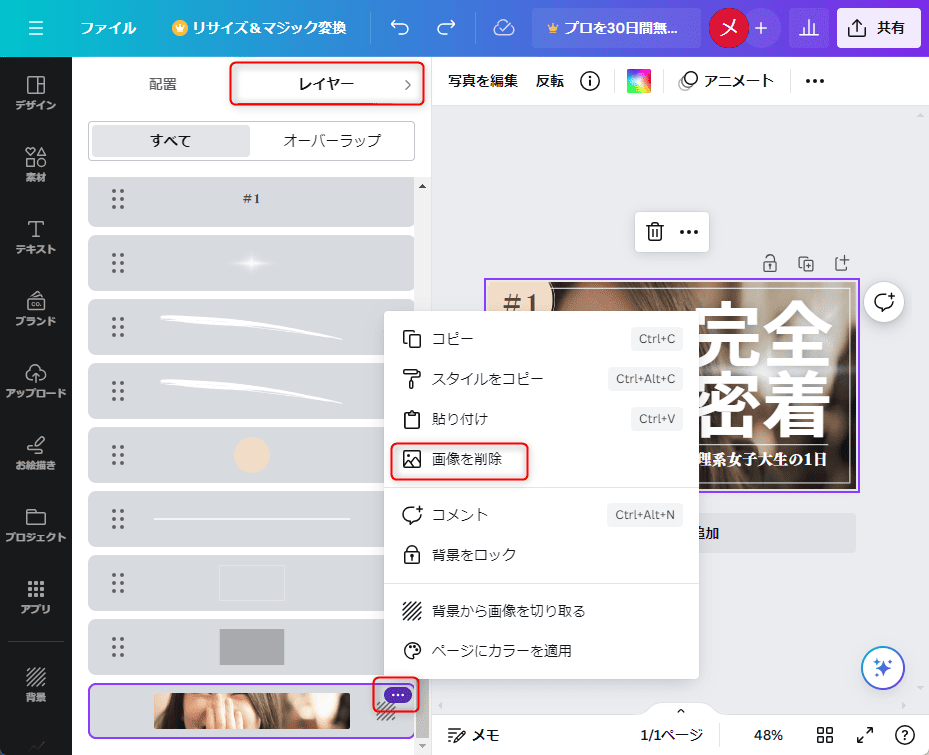
「配置」をクリック。

「レイヤー」をクリック。人物画像のブロックにカーソルを合わせると「…」が表示されるので、クリック。続けて「画像を削除」をクリック。

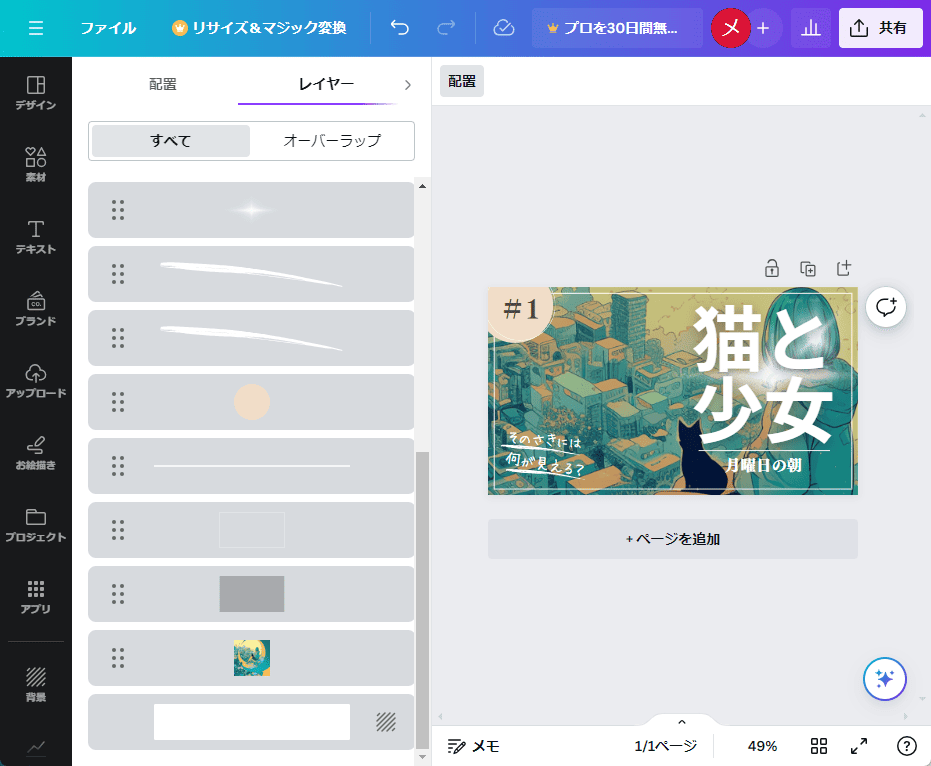
はい。削除OKです。

あとは、文字を変更したり画像を追加したりして画像を完成させます。

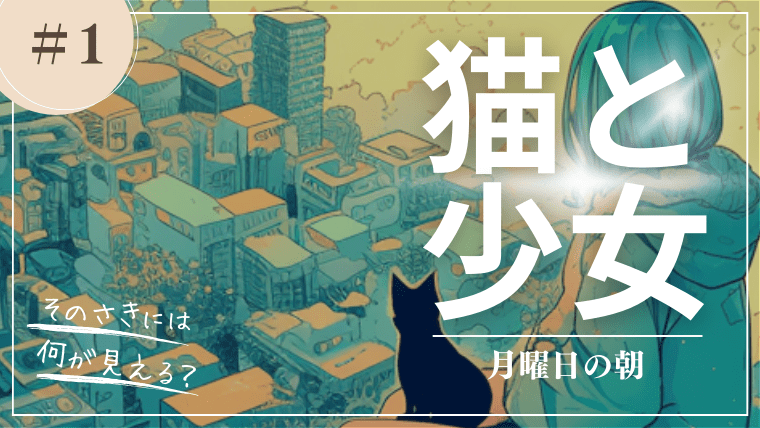
こんなかんじになりました。

画像のダウンロード
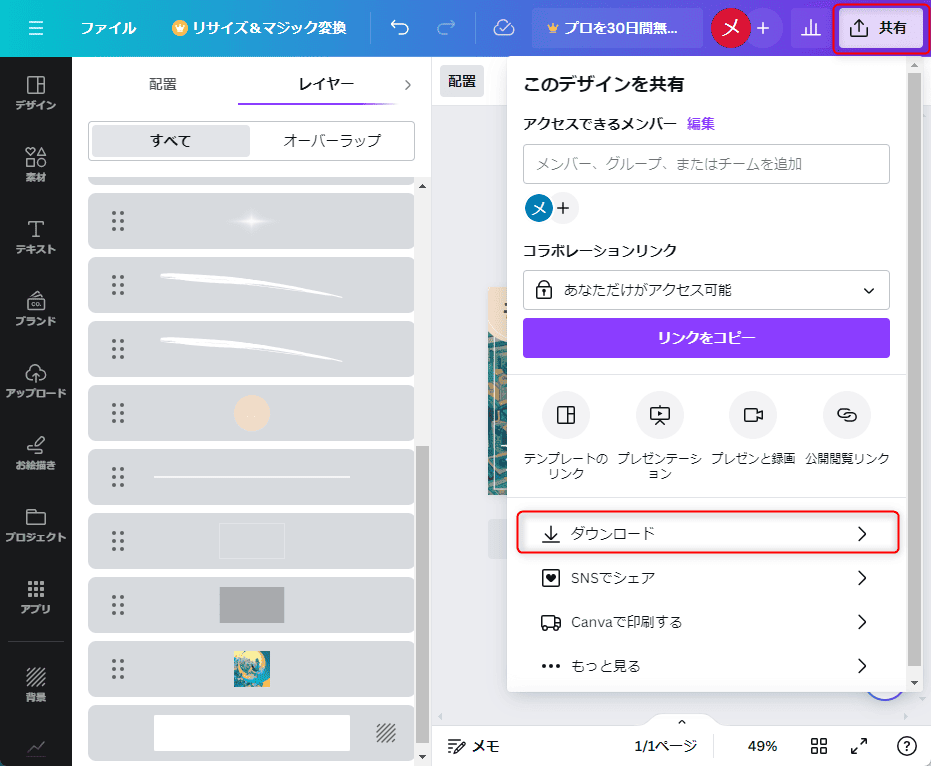
画像が完成したら、ダウンロードします。
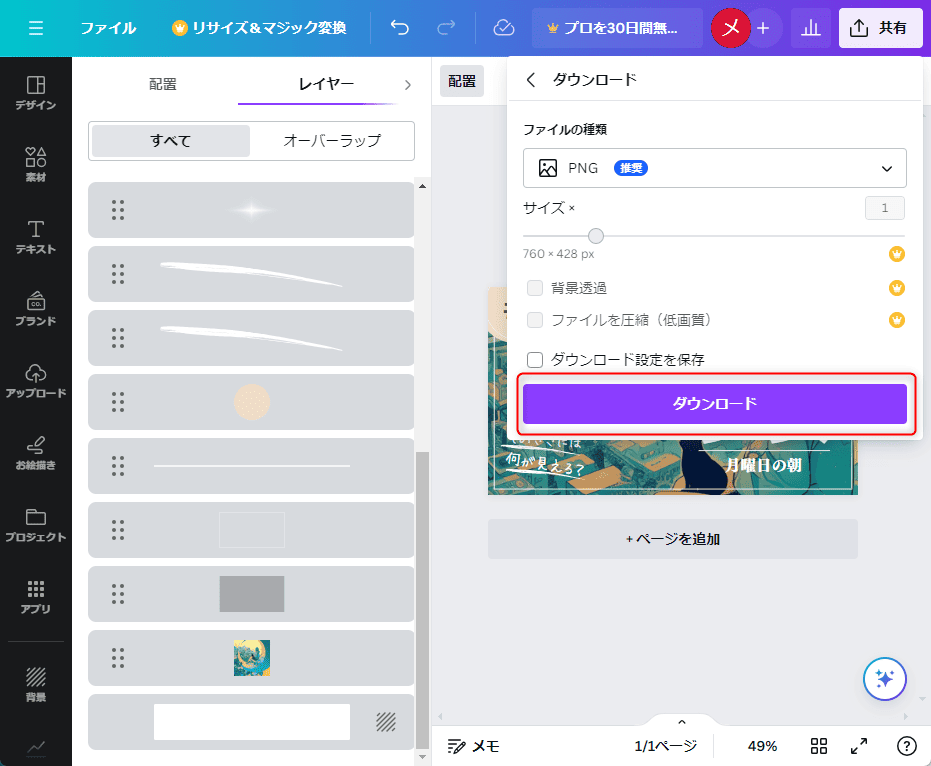
「共有」をクリックし、「ダウンロード」をクリック。

ファイルの種類は、PNGかJPGを選択。
「ダウンロード」をクリック。

これで完了です。
まとめ
・canvaのカスタムサイズ(幅760、高さ428)で画像を作る
・1から作らずテンプレートを使うと簡単
・テンプレートに人物画像が入っている場合は人物画像を削除
・完成した画像をダウンロード
以上となります。
それでは、メルぞうへコンテンツの掲載依頼お待ちしております!